
Are you Facing problem in hosting JavaScript or CSS for your blogger website? Today in this article we are going to explain How to Host Free JavaScript and CSS For blogger on Github.
What is Github?
Github is started in 2008 and in 2009 github becomes the most popular open source project hosting website. Github is the Online web based Git Repository hosting site for projects, Software and development of any kind projects. Github provide Free hosting service and Commerical packages open source projects.Also includes source-code browser, in-line editing, wikis, and ticketing. Free for public open-source code.
How To Upload JavaScript and CSS on Git Repository For Free
Installation Steps:
Step 1. First visit the https://github.com
Step 2. Now Click On Sign Up Button.
Step 3. Now Create Your Username , Add email Address and password for creating account on Github.
Step 4. Now Go to your email and activate the Github Account.
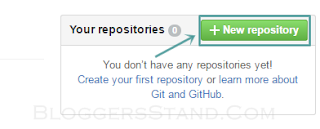
Step 5. Now We will Create new repository [or you can say new folder].
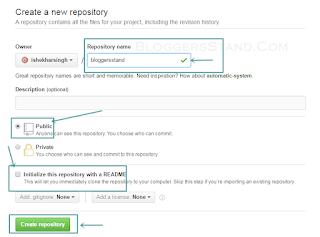
Step 5. Now After clicking on New Repository , enter your website or blog name or any name your want to give for your project.
Step 6. Now Create your javascript or CSS file name and Paste the Code snippet in the box.
Step 7 . Now Hit the Commit new file button just below the Code box.
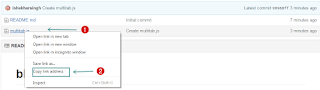
Step 8. Now you need the file link.For that just go to your repository and click right mouse button and copy link address.
Step 9. After copying the url you need to open https://rawgit.com and just paste the url in the box 1 and after that you need to copy the production url for your website becuase in the production url there is no limit of traffic and files are servedfast global CDN and 2nd url for development you can use development Url for hosting your own website or blog Files on github.If you are sharing Code snippets with the readers you must use production url.
Step 10. After Getting url you can add or share javascript or CSS for your blogger template.To add Javascript in your website use development url like this:
<script src='https://rawgit.com/ishekharsingh/bloggersstand/master/multitab.js' type='text/javascript'></script>
and to share code with your readers you must shared production url with your visitors like this:
<script src='https://cdn.rawgit.com/ishekharsingh/bloggersstand/master/multitab.js' type='text/javascript'></script>Step 11. To Add CSS Stylesheet in your blogger use this tag:
<link rel="stylesheet" type="text/css" href="https://cdn.rawgit.com/ishekharsingh/bloggersstand/master/multitab.js"/>















0 Comments